モーショングラフィッカー日曜コース3日目が終わりました。
1日目のブログURL:https://hlywd.co.jp/bynd/2021/07/30/21sum_motion01/
2日目のブログURL:https://hlywd.co.jp/bynd/2021/08/07/21sum_motion02/
というわけで一限目はチャレンジワークの講評!
今回、初めて宿題として各々6秒動画の作成をしてきたので、まずはその講評がありました。
恥ずかしいですが、ここで私の作成した6秒動画を公開します。
私の作品は「イラストを動かす」ということを目的に作成したためこのような形になっています。
他には音楽を作れる方、写真を撮れる方、テキストモーションが得意な方、それぞれの強みを生かして個性豊かな6秒動画作品が並び、たすく先生の講評もそれぞれの方面に合わせてバラエティに豊んでおり、とても参考になりました。
また講評の中で、生徒さんたちもそれぞれの作品の反省点やアピールポイントなどを説明する時間があったので、ただ作品を見るだけでは知ることのできない細かさや気遣いに触れることができ、個人的にとても好奇心を刺激される1時間でした。


ここの課題で作成した6秒動画はすべてBYNDさんの公式インスタグラム@6seconds_motiongraphicsでチェックすることができます!
公式インスタグラムURL→:https://www.instagram.com/6seconds_motiongraphics/

一限目以降の授業内容は以下でした。
二限目 オブジェクトへのウィグラーのかけ方、別シェイプ同士のモーションの連動方法等説明
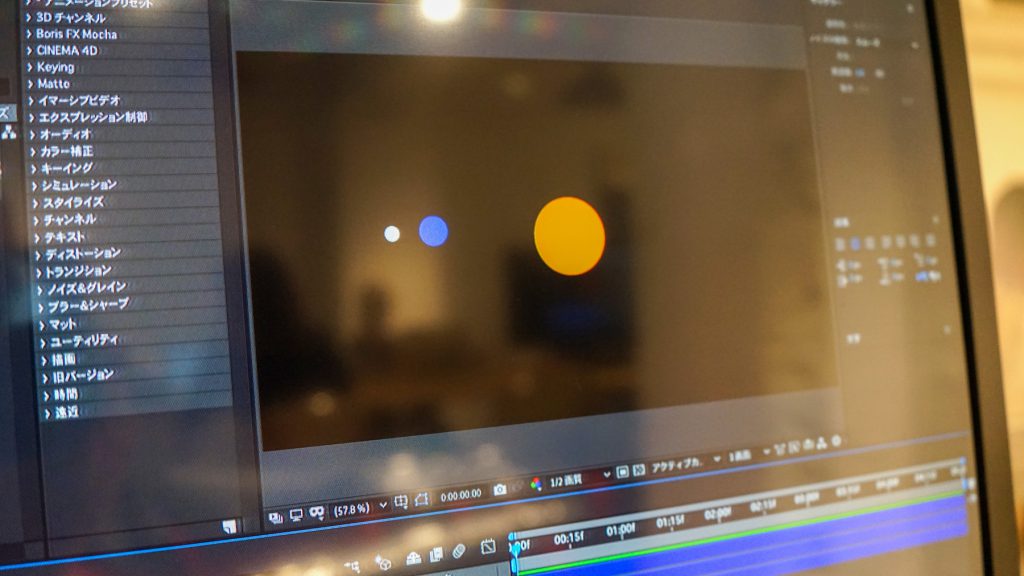
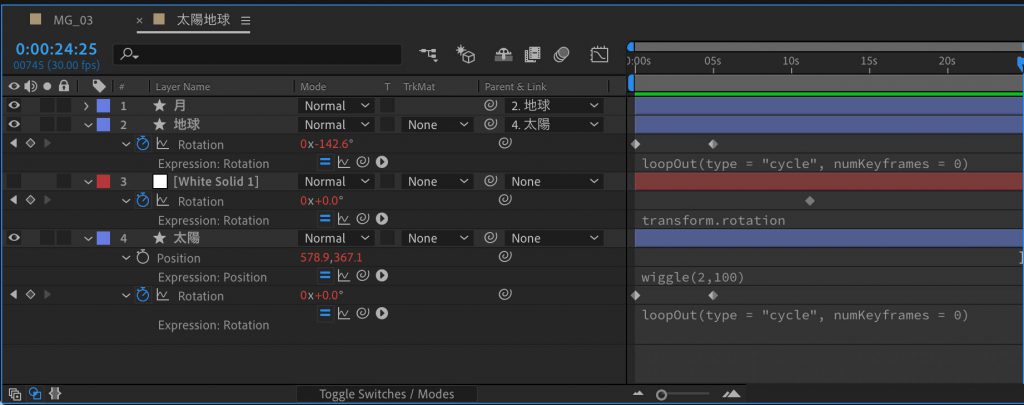
三限目 太陽と地球、月に見立てたシェイプを自転公転させる
四限目 わかりやすいグラフ表現。グラフにモーションをかける方法

というわけでまず「ウィグラーのかけ方」の説明。
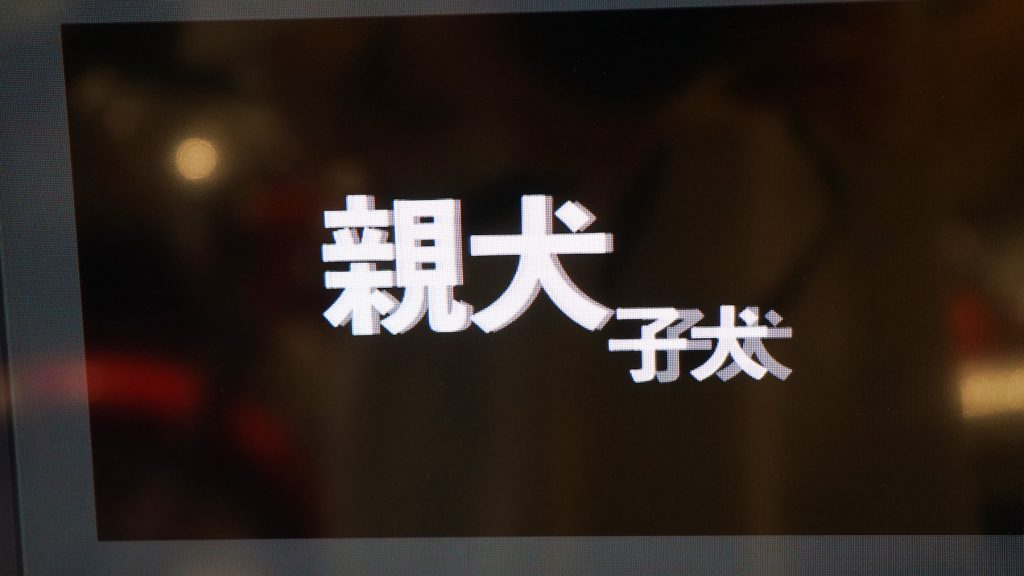
「親犬」「子犬」という文字を犬のイラストに見立ててウィグラーという機能をかけていきます。
ウィグラーとは、オブジェクトの位置をランダムに移動させることのできる機能で、ウィグラーを操作するには「周波数」と「強さ」という二つのパラメーターを変化させる必要があります。
周波数:1秒間に何回振動するか
強さ:中心からの移動距離
その二つを変化させることで、

写真ではわかりにくいですが、オブジェクトをめっちゃ震えさせることができます。
「子犬」という文字がぶれているのおわかりいただけますでしょうか?

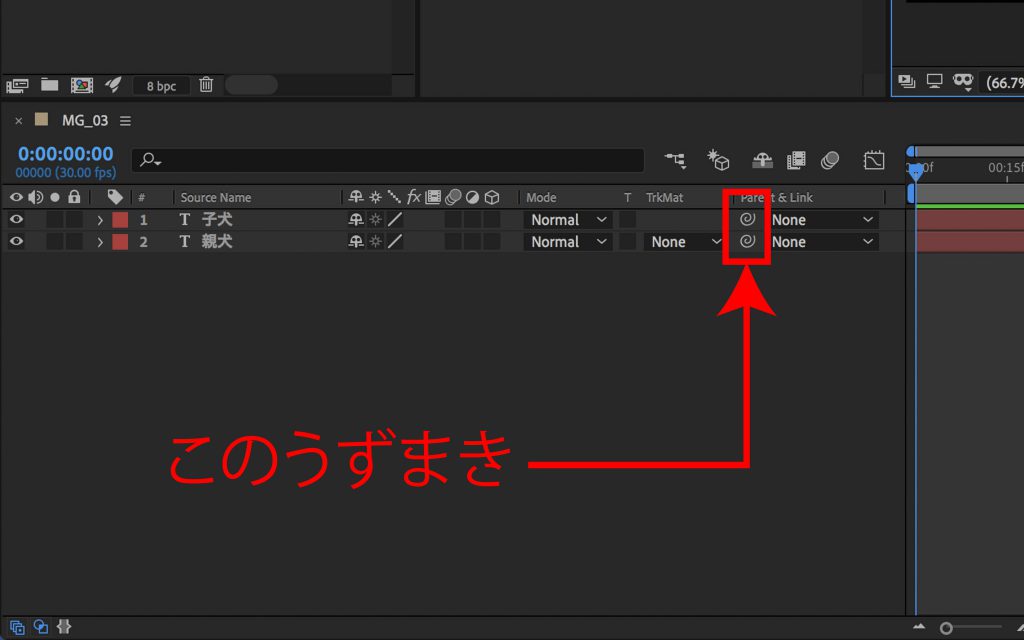
そして、次にとても重要になるのが今までなんとなく無視してきたこのうずまき🌀
正直このうずまきに何か機能があるとは思っていませんでした。(←やばい人おるwあるに決まってるやろwww)
このうずまきマーク、正式名称は「ピックウィップ」と言います。
別オブジェクトのモーション同士を連動させる際に使う機能で、これを使うとあるオブジェクトと同じモーションをかけたい時、マウスの左クリックとドラッグだけで完了することができます。(なんてすばらしいの!!!)
私が今日一感動した機能はコレです。

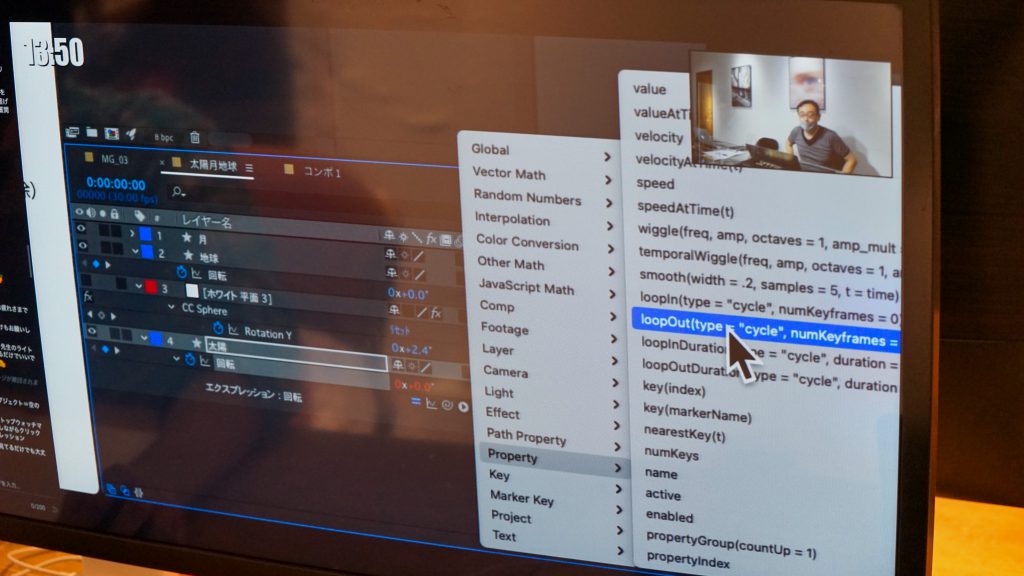
このピックウィップを応用すると、太陽、地球、月、の自転公転を表現することが可能です。


ピックウィップ機能と動きの原理についてはたすく先生とTAの小西さんが体を張って説明してくださいました。
さらにさらに、これらの動きをプログラミングにて操作する方法も学びました。


ワタクシ実は、プログラミングが大の苦手なのですがこの機能は
「使う人は使うが使わない人は使わない」
ということなので安心しました。(ほっ)
ということなのでこの話は早めに流します。
そして待ちに待った本日の豪華なお昼ですじゃーん!!!

SOMY’S DELIの「8種野菜のグリルチキン弁当」
うまかったーーーー!
本日もご馳走様です♡
そして午後の授業。


棒グラフ、円グラフ、折れ線グラフ、散布図などグラフの特色と説明、重要なポイントなどをまずご説明いただきました。
そして実際の作業としては棒グラフを例に、どうモーションをつけるかを学びました。
授業内で実際に作った動画がこちら↓↓↓
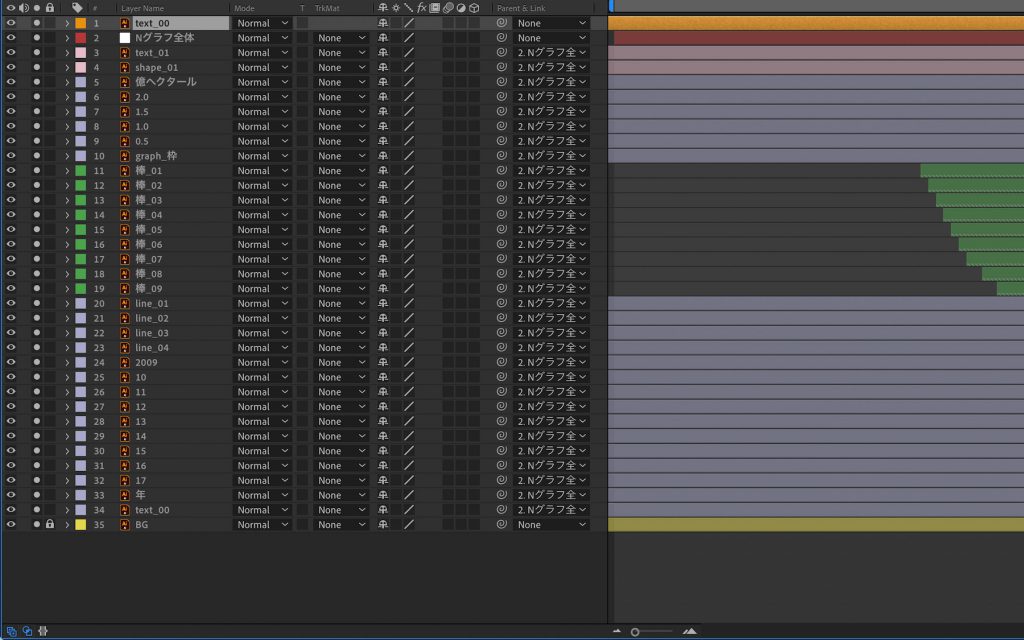
この動画を作成する上で重要になって来るのがまず「イラストレーター上でのレイヤー分け」。
そのため、

見てくださいこのレーヤーの数。
これだけレイヤー分けするのにはちゃんと理由があって、一つは「よりスムーズで伝わりやすいモーションをグラフにつけるため」、そしてもう一つは「混乱を防ぐため」でもあります。
そして、もしこれがデザイナーさんと協力した仕事であれば、グラフをデザインしてもらう際にAfter Effects上でよりモーションをかけやすいレイヤー分けを、こちらから指示しなくてはならないとのことでした。大変勉強になります。



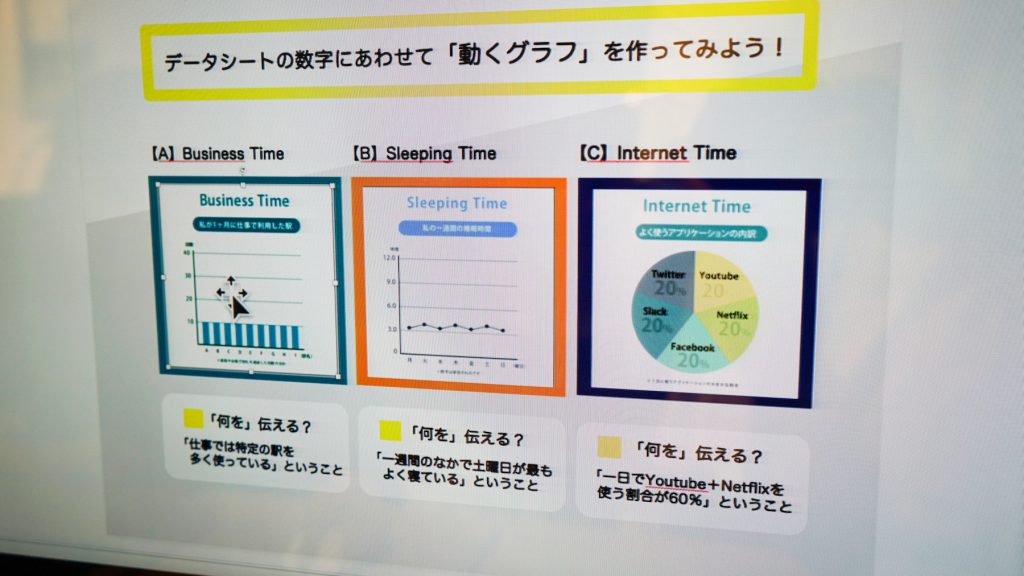
最後に、今回もまた課題が出ました!

来週までに実際に自分で動くグラフを作ってみよう!というものです。
毎回、イラストを入れたり、独自のモーションをつけたりする方がいるそうなので、同じデータが渡されているとはいえ個性豊かな作品が揃いそうです。
楽しみ(๑˃̵ᴗ˂̵)!!!
私もがんばります。
ではまた来週~!
(Writer:受講生・近藤美樹さん)
![BYND[バインド]|1ヶ月だけの動画学校|東京都心の通学制・動画編集と制作のスクール|After EffectsとPremiereの講座](https://hlywd.co.jp/bynd/wp-content/uploads/sites/7/2022/04/bynd_logo.jpg)