初めまして
森賢人
https://twitter.com/tree3_wiseman
といいます。
普段は広告、web、ゲームUIなどをやっているフリーのART DIRECTER / Designer です。過去に映像系のweb会社などにもいましたが少しくらいは触った程度で終わっていました。
フリーになり、当時やりたかった部分を埋める様な感じでゲームUIなど多角的な仕事をするようになってから やはり動画やMockのアニメーションくらいは商用レベルのものを作れるようになりたいという気持ちでいたところ 似たような考えをもっていた友達の下元くんに誘われるカタチで入学してみました!
本当はCUIで色々とコードをかけるフルスタックデザイナーになったほうが現在の需要は高いとは思うのだけど GUIとAIが発達してきている昨今、表現力向上とトータル的なアートディレクションができるアートディレクターとして 攻めていきたいなという事もあります。

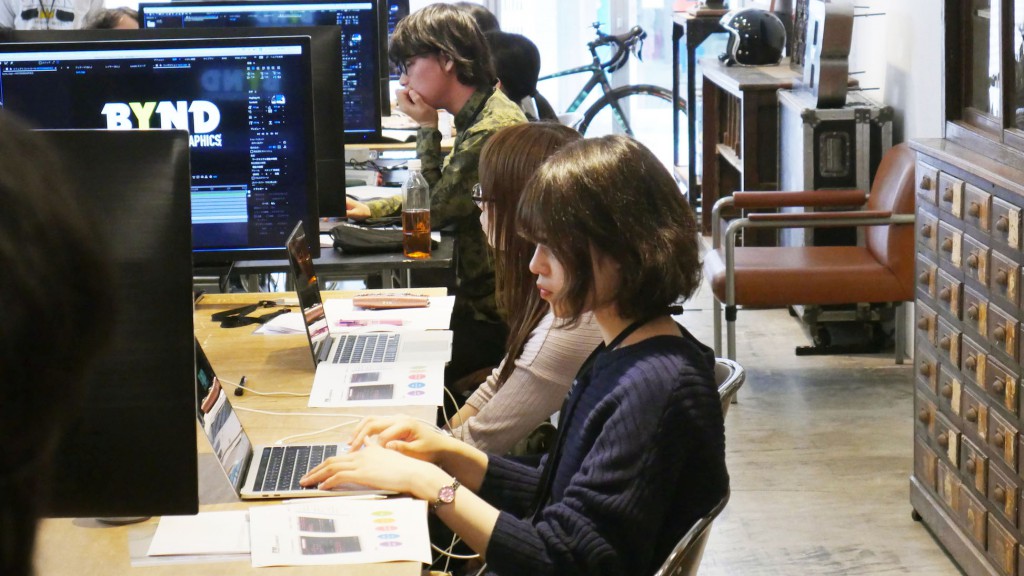
場所は日本橋の方にあるBYND東京で受講しました。
理由は近いから(ドンッ)
自転車で行けるのはとても良かったです。

ナビゲーターの武井さんから各自自己紹介を促され、参加されているメンバーは、現役デザイナーから最近受講が多いwebのUI/UXデザイナー、そして現役学生、事務職の方もいて幅の広さを感じました。
今日の講師は甲賀さん
当初スチールカメラマンでデジハリを経由したが物足りなくなってBYNDを受講した事がある元先輩とのこと。

まずはタイトルロゴのテキストアニメーションでした。趣味でフォントを作ったりしている手前絶対に覚えて帰りたい課題です。
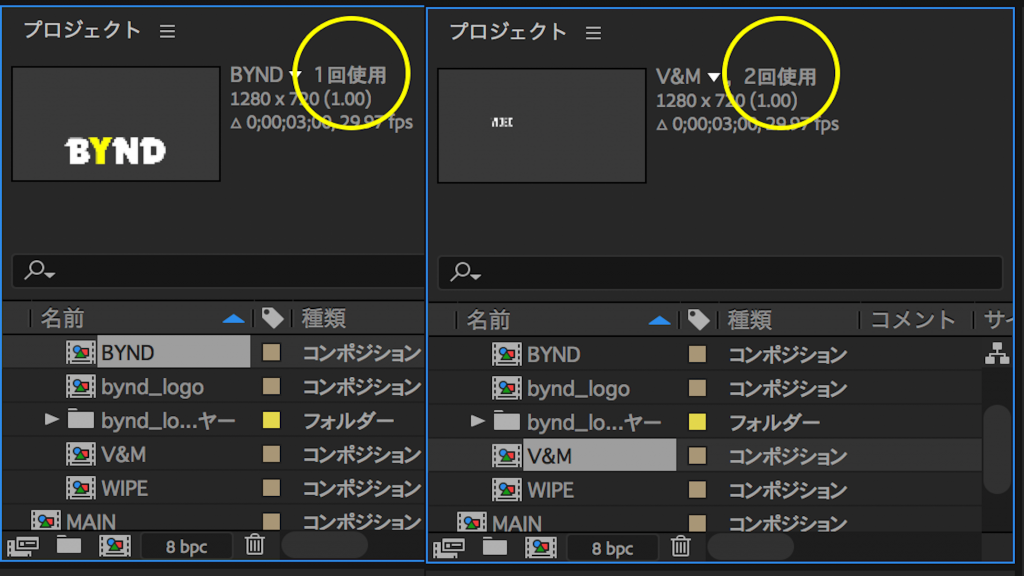
まずプロジェクトパネルやコンポジションの設定などをモニターを使いながらレクチャーしていました。みんな淡々とすすめる中、僕はというとテクニカルアドバイザーの安部さんにメチャクチャ質問をしていました。自分の理解力が高ければいいんですがせっかく聴ける環境があるならバンバン聞かなきゃ損です。



あと地味にコンポジションファイルの使用回数が表示されるのがえぇやんけ~、これフォトショのスマートオブジェクトの情報パネルにもあると面白いのにと思った次第です(あったらすみません)
デュレーションは動画の長さ、Pはポジション、背景色はそのまま出るわけではなく作業するときの色(しかしレンダーキューだとそのまま出てしまった)
また各パネルの名前を説明したり必要パネルを自分でレイアウト、パネルをクリックして全面に慌てないように~といった初歩的な部分から教わったので気持ちは楽でした。あとは定番のショートカットなど。

また、オススメの本もいくつか紹介していました。

そして、お昼は塚田農場のお弁当。毎回ロケ弁が出るみたいです。なんだか車校に行ってた頃を思い出す合宿感。
そしてAE勉強会の当日の成果物がこちらです。

Gifに書き出したのでちょっと早くなってしまっていますが実際の動画は音も入っています。

こちらは当日の課題。実際10時から16時までみっちりなのですごい濃縮されています。 その分抜けやすくもあると思うのでここは学校外でも継続的に自主課題をこなしていかないといけないなと感じました。 初日なのでクオリティ部分は十分だとは言えませんがプロトタイプを積み重ねて少しずつ慣れていければと思います。
〈 Writer:受講生・森賢人さん 〉
![BYND[バインド]|1ヶ月だけの動画学校|東京都心の通学制・動画編集と制作のスクール|After EffectsとPremiereの講座](https://hlywd.co.jp/bynd/wp-content/uploads/sites/7/2022/04/bynd_logo.jpg)