はじめまして、今回のBYNDモーショングラフィッカーコースのBLOGを担当します、シオリです!
本業はフリーランスデザイナーをしていて、パッケージデザイン、CIデザイン、Webデザイン、動画編集を少々など、Adobe様の下僕お世話になりっぱなしの生活を送っております。
季節は春爛漫、趣味のSUPをしたい季節ですがこれからの6週間は学びの週末に返上する覚悟を決めました。

ここ2, 3年で動画の相談が多く、独学で動画制作をしていたものの少しグラフィカルな要素が欲しいなぁなどと欲がでてきてAfterEffectsを触りだしました。
しかし、全くわからんのです。ちんぷんかんぷんです。
モーショングラフィックとは最近よく見るものの、すごく遠い世界であるものだと思い知らされました。 そこで見つけたBYND。マンツーマンでカウンセリングさながらの丁寧な説明会を受け、その日に意思決定。

それから1ヵ月と少し待ちに待ち、雨降る土曜日遂に初日を迎えました。

くじ引きで本日の席が決まり、受講者6名が集まりました。

まずはテーブルごとに自己紹介をしてキンチョーをほぐして全体への自己紹介。いくつになっても最初の自己紹介って緊張しますよねー。

様々なジャンルのデザイナーさんや広告代理店さん、大学生の方までたった6人でも幅広い背景を持った方々とお会いできるなんてわくわくします。

そして今回お世話になるヒロ先生です。様々な作品事例を見せて頂きました。色々な表現手法を駆使して作られてるハイクオリティな作品。モーショングラフィッカーの世界がさらに遠くに感じるような…
もう一歩一歩ついていくしかありません。
12時過ぎ、早速授業開始です。

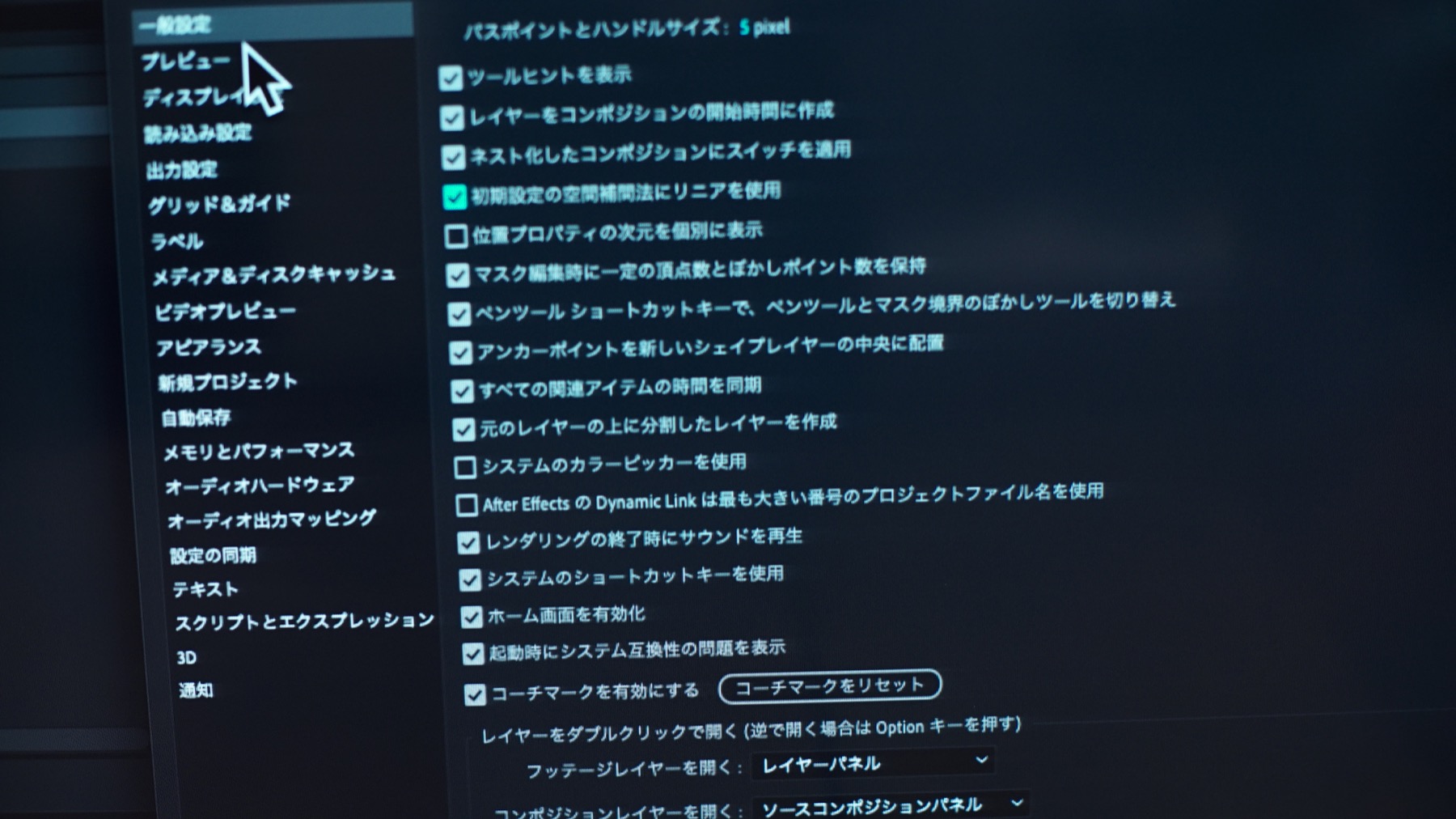
まずはワークスペースを整えます。
Adobeを使った経験があっても、アプリによって全然違うカタカナの用語達。この時点で躓く人は私だけではないはず。

効率的な作業のために欠かせない環境設定。この意味は全部わからないけど、冒頭に「全て理解しようとしないこと」とナビゲーターの武井さんからも念押しされていたのでこの辺は一旦スルーしましょう。

 作業環境を整えたらここでお昼休憩。
作業環境を整えたらここでお昼休憩。
お待ちかねのBYND名物ロケ弁です!
生まれて初めて五つ星の称号がついたのり弁をいただきます。オ○ジンののり弁しか食べたことありませんからね。
 \米を楽しむ五つ星のり弁シャケハラス塩焼き弁当!/
\米を楽しむ五つ星のり弁シャケハラス塩焼き弁当!/
ほろほろしっとりとしたハラスが美味。
モニターに流してくれる過去作品を眺めながらテーブルの人とお喋りしたり、あっという間のランチタイムです。

まだ少し時間があるので室内を散策してみましょう。
日本橋で骨董品の販売もしているというBYND。珍しい海外のヴィンテージ品が沢山あります。洒落散らかしてますねぇ。かっこいいヴィンテージ雑貨達の写真も今後のお楽しみに。

コーヒーを飲んで、

飴ちゃんをもらって、
後半スタートです。
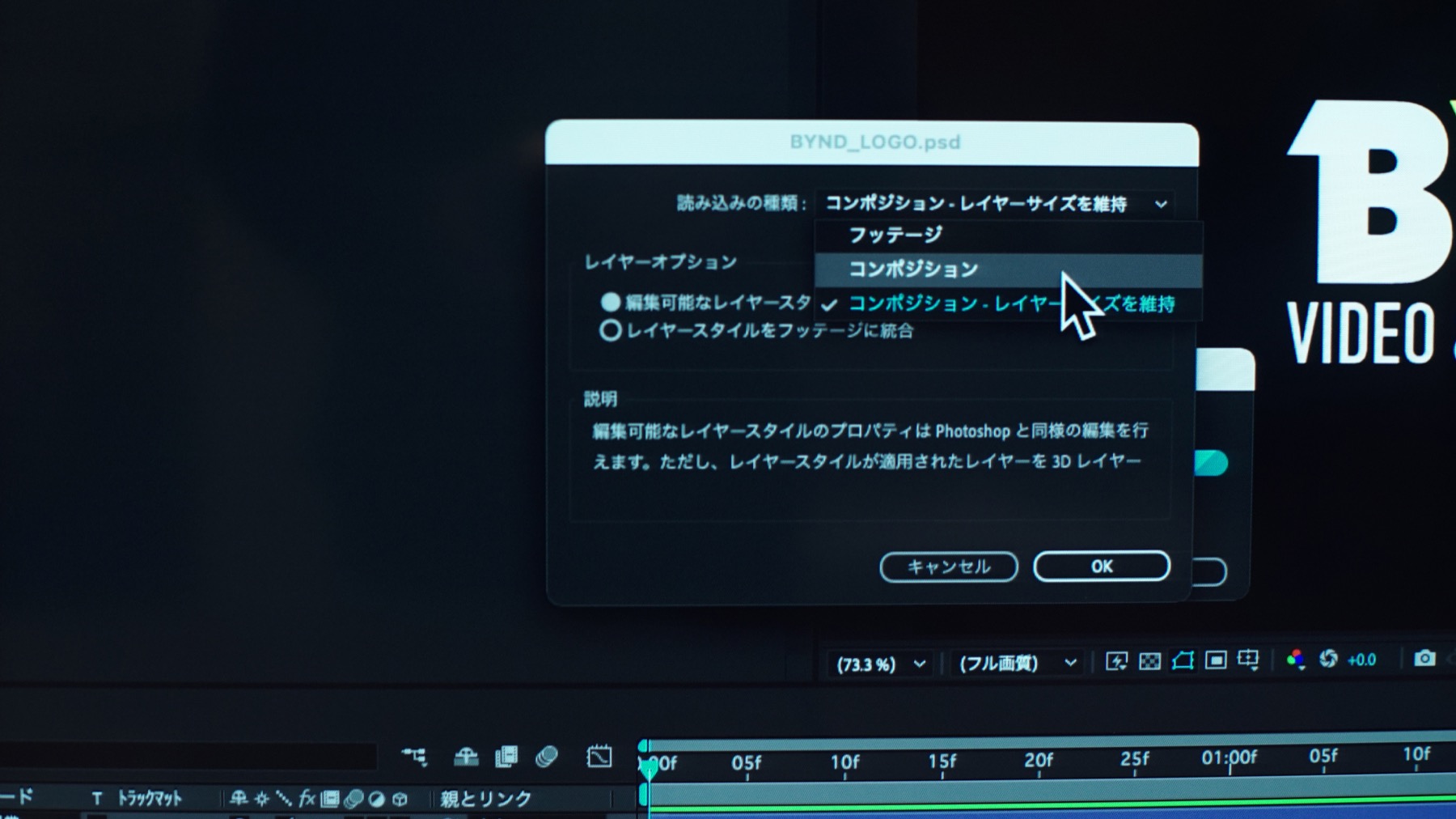
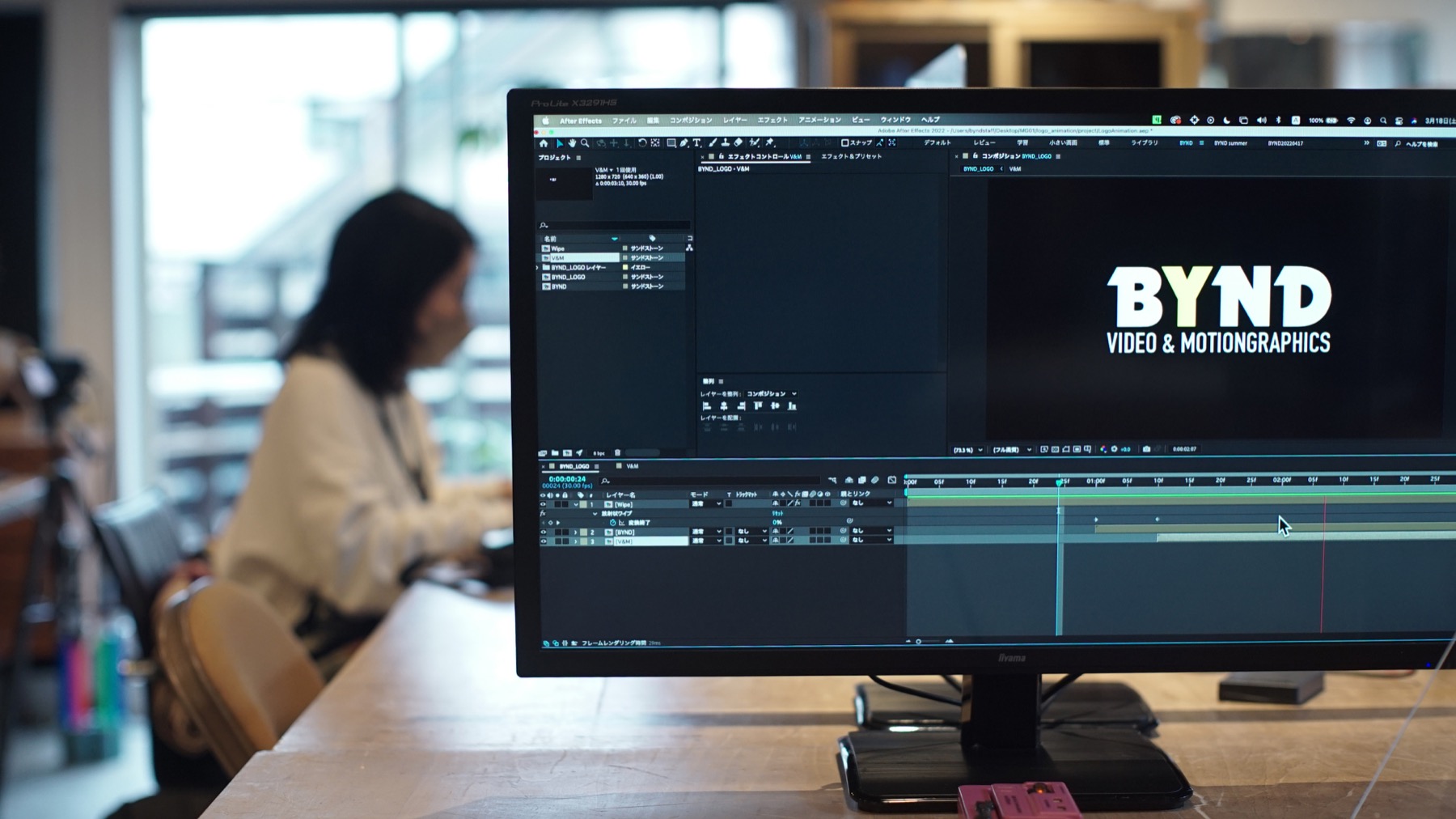
事前に配られた素材と完成見本を参考にヒロ先生の解説のもと実際にAfterEffectsを動かしていきます。初回の完成イメージはBYNDのロゴに動きとサウンドがついたモーション。
BYNDのロゴに動きを付けていきます。
キーフレームを打ってアニメーションをつくる「キーフレームアニメーション」を作っていきます。

目から鱗だったのが主に2つ。
○動画編集と異なり時系列ではなくグラフィックのかたまり毎に分類して、動きを作っていくこと。
○動きの開始地点と終了地点を、基本的に終了地点から決めていくこと。
そっか、最初から決め打ちせずに後からタイミング調整すれば良いのね。基本概念を理解するのがホント難しい。この辺からみなさん挙手をしながらサポートしてもらいます。操作に困るとTAの文田さんがすぐに飛んできてくれるので安心。

動きがついたところで、色々なエフェクトを試していきます。ボール状になったり弾けたり色々なエフェクトがあるんですね。色々組み合わせていけたら面白そう。

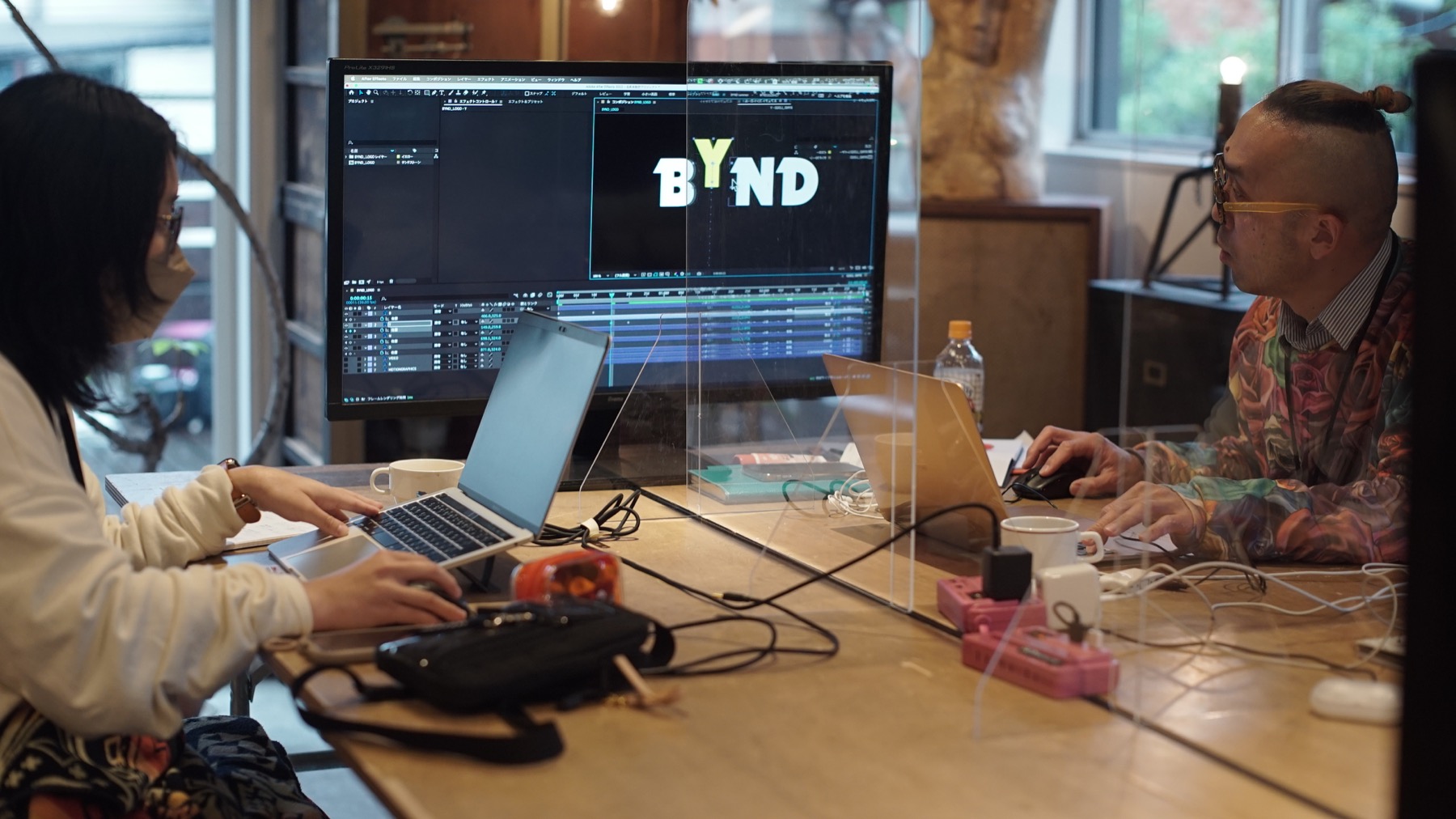
休憩を挟んで、今度はBYNDロゴのそれぞれの文字に対して各々動きをつけていきます。一箇所タイミングをずらして、少し複雑な小気味良い動きになった気がします。

更にマスクをかけたり微調整をすることですっきり見られるモーションに変化させていきます。

図形を使ってエフェクトをかけてタイミングを合わせたら遂に完成です。
お~!それっぽい!
達成感を感じながら、また次のチャレンジ課題に挑みます。

完成イメージを見て動きをどう作っていくか・・・
の単純分析に時間がかかります。
皆さん授業後の放課後タイムも時間いっぱい質問しながらもくもくと課題に取り組んでいました。えらい。(私は早々に下校)

沢山メモを取ったので、帰ってからしっかり復習して第2回目の授業に臨みたい!そう思います。
 (あれ、ロケ弁のメモしか残ってない・・・)
(あれ、ロケ弁のメモしか残ってない・・・)

ではまた次週~!
(Writer:受講生・大倉しおりさん)
![BYND[バインド]|1ヶ月だけの動画学校|東京都心の通学制・動画編集と制作のスクール|After EffectsとPremiereの講座](https://hlywd.co.jp/bynd/wp-content/uploads/sites/7/2022/04/bynd_logo.jpg)