モーショングラフィッカー4回目!
< 今回の授業の流れ >
準備運動
・パスの上で別のレイヤーを動かす
3Dレイヤー
・3Dレイヤー(視点)の解説
・envatomarketの紹介と編集画面観察
・カメラ機能の解説
課題|日本地図
グループワーク
・近未来医療機器モニター
・制作映像チェック
先生まとめ

準備運動から始まったモーショングラフィッカー4回目。 今回は3Dレイヤーとこれまで学んできたことをグループワークで進めていきました。

3Dレイヤーは解説を聞いてみると意外と難しくなく、今まで動かしてきた「縦」と「横」に「奥行き」という設定が加わるというすごくシンプルなものでした。
平面の図形でも、奥行きを加えることで見た目のサイズ感が変わったり、視点を変えた時の形の変化が違ったりと、図形で遊んでいるだけでもいろんな展開ができて面白かったです。

「視点」はカメラ機能で変えることができ、自分がどこからどの角度で見るかを時間軸の中で変化させていくことができるので、いろいろ遊んでみてどんな面白い見せ方ができるかを考えてみたいなーと思いました。
3Dに関しては元々3Dが勉強したい!って感じではなかったんですが、いろんな動画を見ていると、「あ、これって3Dで表現してるんだなー」という気づきがあったのも為になりました。世の中のものをちゃんと捉えることができるというのも大事なことですよね。
用意していただいた日本地図の素材を使って、3Dレイヤーの映像を作っていきましたが、動画の中にこーゆうカットを加えるだけで視覚的に伝える表現力が一気にアップしますよね。(動きがあるって素晴らしいわー!!)

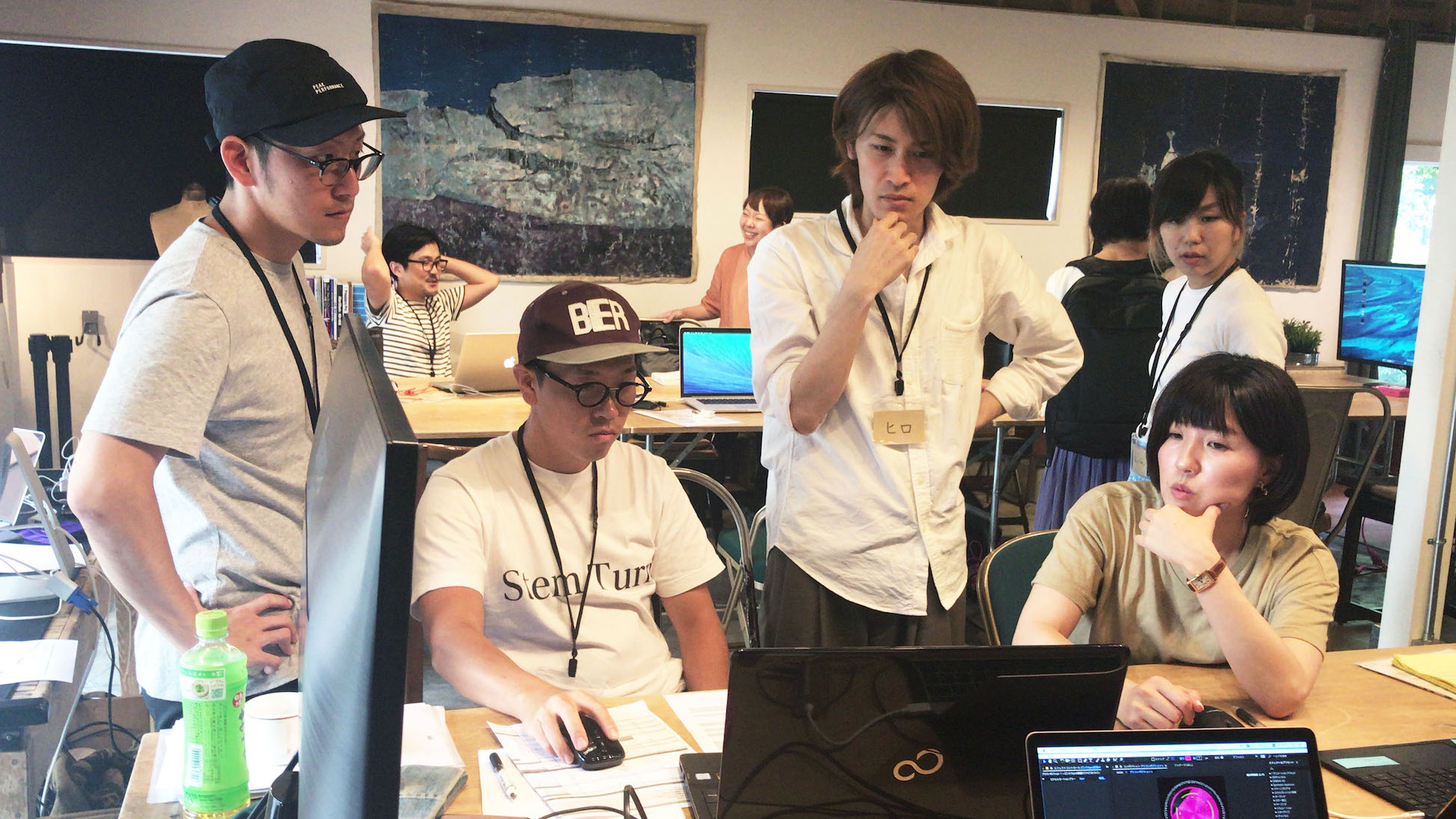
そして午後の授業では今まで学んできたことを使ったグループワーク。 今回の課題は、「近未来医療モニター」ということで、これも用意していただいた素材を元に動きを加えていくという課題でした。

2人一組なので、ざっくり3つのセクションに分けた作業をひとまず1つずつ分担して進め、時間が余った方が残りの1つを進めるという感じで進めていきましたが、やればやるほど面白くて時間が過ぎるのがあっという間!
一応時間を気にしながらやっていたので、時間内に収めることはできましたが、「もっとやりたい!」という気持ちでいっぱいでしたね。面白かったです。

出来上がった映像をみんなで確認。

いやー、受講生の中にプロで映像やデザインをやっている方がいると、クオリティが半端なく良くて、悔しいとか思う以前に圧巻です。 人数が足りなかったチームにはテクニカルアドバイザーのヒロさんが加わって作成していましたが、もうナンダコレハレベルです。別次元のもので凄すぎましたね。

僕たちのチームも含め、普段からモーショングラフィックに慣れていないチームも、それぞれ表現したいことがしっかり形に表れていて、ここまで表現できるようになったんだなと、進歩していることにこれからが楽しみになった4回目でした。

3回目がすごいボリュームだったのでついていけるか心配だった4回目ですが、日々Aftereffectsを触っているからか、少し余裕を持って進めている自分にも気づきました。
もうとにかく「見て→作って→公開して→評価してもらって→改善して」これの繰り返しだなーと思いましたね。頑張ります!
〈Writer:受講生・斎藤勇洋さん〉
![BYND[バインド]|1ヶ月だけの動画学校|東京都心の通学制・動画編集と制作のスクール|After EffectsとPremiereの講座](https://hlywd.co.jp/bynd/wp-content/uploads/sites/7/2022/04/bynd_logo.jpg)