こんにちは、シオリです!
モーショングラフィッカーコース3回目の様子をお伝えします。
桜は葉を出し若葉が青々としてきた年度はじめ。天気は…

ついに晴れ◎
爽やかな青空の下、すでに前半戦(オプションコース込全6回の内)が終わろうとしています。
この日の前日23時に提出した関門のCHALLENGE課題「6seconds」。
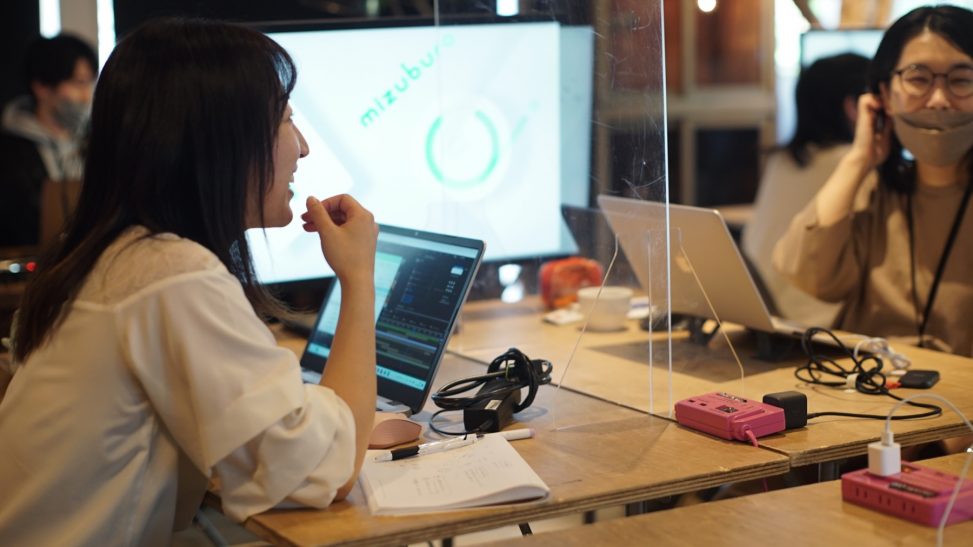
本編に入る前の「JOGタイム」ではその宿題の感想をシェアし合いました。私の座ったテーブルは全員デザイン経験者。作り始めて一度積み重ねたものが途中で座礁してやり直す、みたいなデザイン初心者の頃によく味わった挫折をしたという話にみな共感してくれました。そうそう、構築と破壊の繰り返し…。久々に初心に帰ることができました。

提出物をヒロ先生が一つずつ、そして1フレームずつ細かに講評。皆さんそれぞれの企てや苦労した点などを発表します。同じ授業を受けていても作品毎に使っている表現方法やテイストが全く異なっているのが面白い。

1つの要素だけを使って「シェイプトランジション」(カットとカットを切り替える手法)で見せていたり、

3DソフトBlenderを併用して作ったキャラクターとポップな文字表現に加え、「リキッドトランジション」(波形をつかったカットの切り替え)で海のような世界観を表現したり、

私もリキッド形の表現や実写合成にチャレンジしてみたり、色々試してみましたよ。
イラストが得意な方はIllustratorで描いたイラストを使ってグラフィカルな表現をしたりと、作品の特徴は様々。フラットなモーションデザインは街頭のおしゃれなサイネージ広告とかにありそうで面白いなーとか所感が湧いたり、各々の発表を生で聞きながら作品を見ることでイメージがとても広がりました。これがリアル授業の醍醐味なのかもしれないですね!

第3回目のスタートは、よく見る値グラフに動きを付けた「モーションインフォグラフィック」をつくっていきます。
タイトル、表の下地、棒グラフ、それぞれの要素が大体何秒くらいで出てくるようにするか最初に大まかなアタリを付けるようにキーフレームを打っていきます。アタリをつけて骨組みを立ててから、アニメーションやエフェクトを作っていく。これが基本みたいですね。こういう基礎工事的な部分から教われるのが有難いです。
ここで「親子づけ」というレイヤー同士の関係づくりがでてきました。これがAftereffectsをうまく使いこなすために便利な機能になってくるようです。つまり親の動きに子がついていくよーってことなのですが、解説は後半に続きます。
お待ちかね、ランチ紹介のコーナー。
今回のロケ弁は
\知る人ぞ知るオーベルジーヌのカレー ~選べる3種~/

カレー好き芸能人も唸るとか唸らないとか。私はアサリカレーを選びましたよ。タウリンが豊富ですからね。

具がゴロゴロ入っていて満腹。そして欧風の上品な佇まいとのギャップがあるスパイシーな味です。 この日偶然カレーの口だった私は嬉々として平らげてしまって満腹!午後の眠気が不安ですが美味堪能しました。

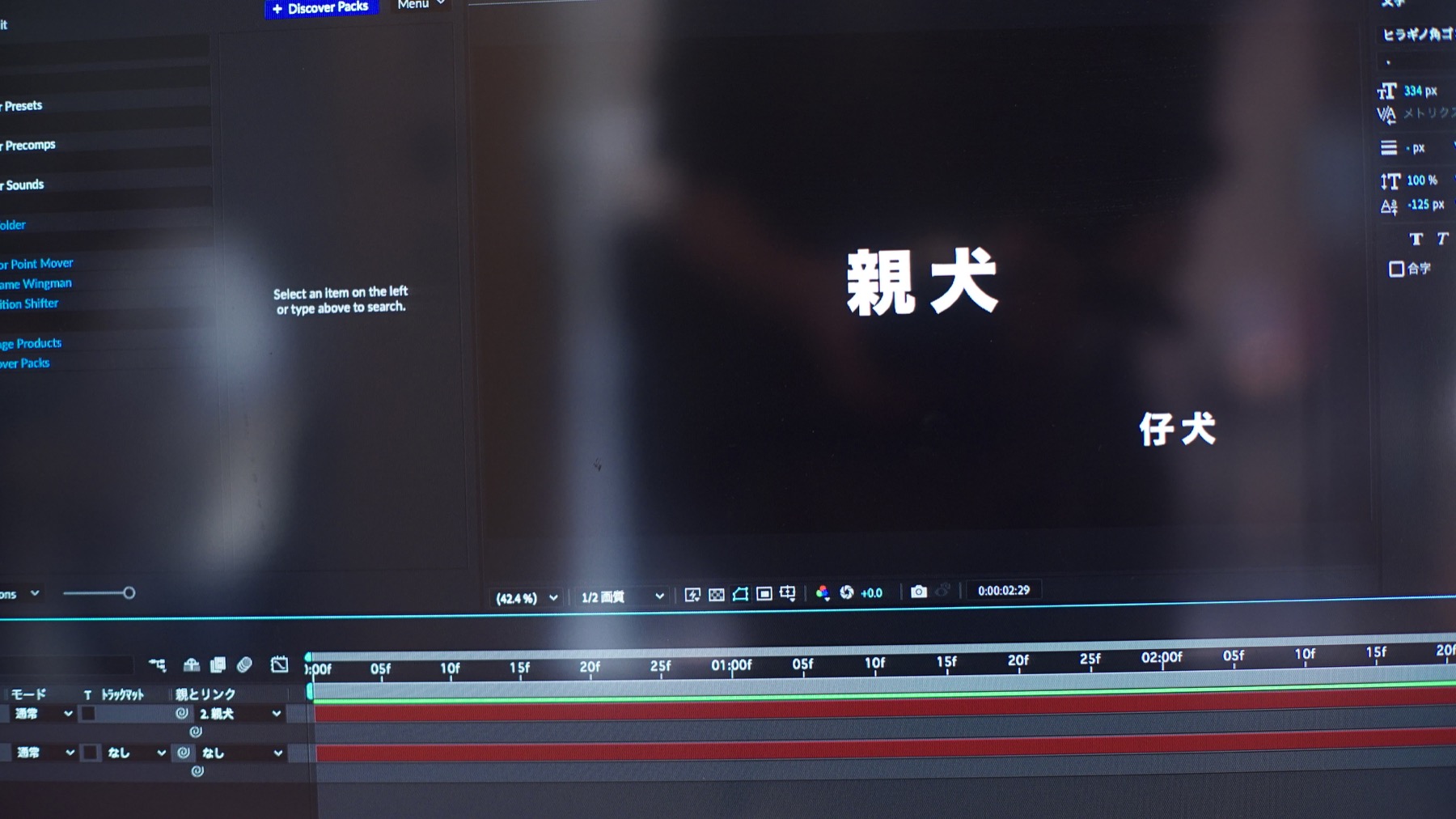
3コマ目はレイヤーの「親子関係」についての詳しい解説。

親犬:親レイヤー
仔犬:子レイヤー
として、左から右に移動するようにキーフレームをつけた親犬ちゃんに、「ウィグラー」というぶるぶる震えるエフェクトだけをつけた仔犬ちゃんをリンクさせると、整然と移動する親犬に引っ張られる震える仔犬が完成しました。つまり、大きい動きと細かい動きをコントロールしやすくなるという便利機能です。
ちなみにAftereffectsのデータを修正する際にはこの機能に「ヌルレイヤー」という存在を使うとヘタにキーフレームを崩すことなく修正をかけられるという優れもの。(「ヌル;null」は何もデータが含まれていない状態を指すプログラミング用語)
段々と複雑になっては来ましたが、同時にAftereffectsの便利さや凄味が分かってきました。
本日最後のコマではニワトリちゃんがブランコをこいでいる見本のモーションを見て、「どこが親子関係になっているのか」を推理していきます。
ニワトリちゃんがブランコをこぎこぎこg……zzz
…
ちなみに毎回授業のメモを細かく取っているのですが、この日1日だけで過去2回のメモ量を超えました。盛沢山な充実の一日だったのと、課題の6secondsの制作で寝不足だったのが祟り限界に達そうとしていました。

眼をこすりながら解説と同時に実際に動きを付けていきます。すこし複雑に見える動きですが、親子関係を理解すればシンプルな動きの重なりだというのが解ります。ニワトリちゃん(関係:子)の細かい動きを付けてから、ブランコ(関係:親)を最後に動かす。親子を紐づけたら、あら、あっという間に完成。親子関係を知ることでAfterEffectsを、よりAfterEffectsらしく使えるようになって気がします。

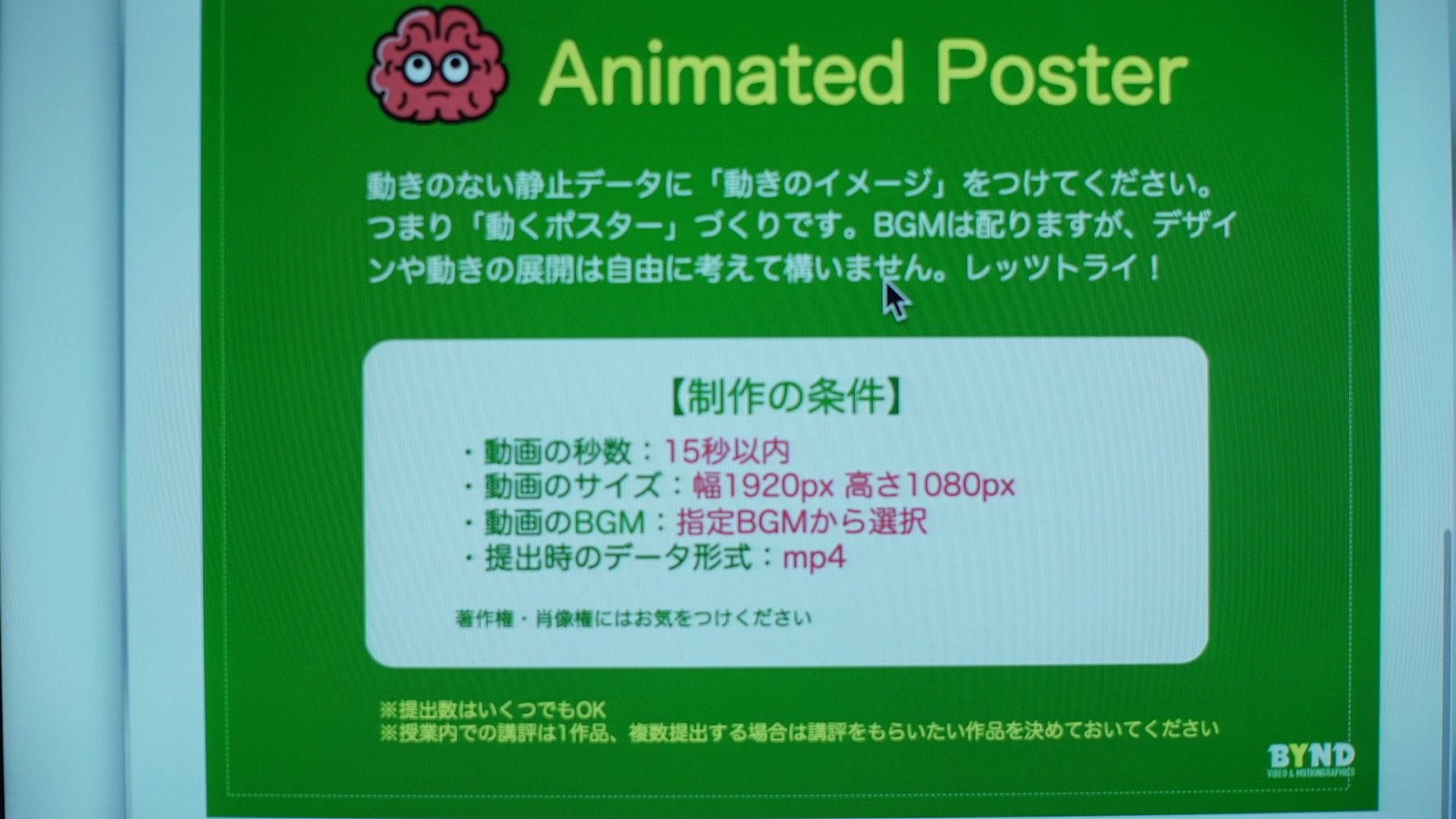
そして、お待ちかねの☆ 「CHALLENGE課題」も。

静止データに動きをつける、まさにモーショングラフィックをつくる課題。
授業中に先生と一緒に手を動かすとできたものも、いざ一人でやってみようと思うと急に難易度が上がるんですよね。まさに生みの苦しみ。とはいえモーショングラフィッカーコース、ヒロ先生担当の本編はラスト1回。(涙)
一手一手吸収して、最後の卒業作品制作に向かっていきましょー!
ではまた来週~!
(Writer:受講生・大倉しおりさん)
![BYND[バインド]|1ヶ月だけの動画学校|東京都心の通学制・動画編集と制作のスクール|After EffectsとPremiereの講座](https://hlywd.co.jp/bynd/wp-content/uploads/sites/7/2022/04/bynd_logo.jpg)